Appium--pageobject实践(4)-unittest封装
本文共 3105 字,大约阅读时间需要 10 分钟。
Unittest的核心要素简介
1.TestCase:
一个testcase的实例就是一个测试用例。什么是测试用例呢?就是一个完整的测试流程,包括测试前准备环境的准备(setup),执行测试代码(run),以及测试后环境的海员(teardown)。单元测试(unit test)的本质也就在这里,一个测试用例是一个完整的测试单元,通过运行这个测试单元,可以对某一个问题进行验证。
2.TestSuite:
而多个测试用例集合在一起,就是testsuite,而且testsuite也可以嵌套testsuite。
Testloader是用来加载用例到testsuite中去的。
3.TextTestRunner:
TextTestRunner是用来执行测试用例的,其中run()会执行testsuite/testcase中的run(result)方法。测试结果会保存到TextTestRunner实例中,包括运行了多少测试用例,成功了多少,失败了多少等信息
4.Fixture:
而对一个测试用例换件的搭建和销毁,是一个fixture

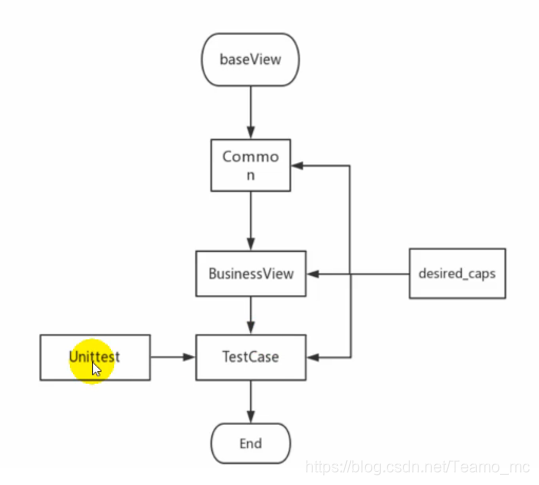
用例封装的完整过程:
前提:已配置好yaml应用初始化参数文件和log.conf日志配置文件
定义配置文件cap.yaml,包括key和value,具体内容如下:
platformName: Android platformVersion: 4.4.2 deviceName: 127.0.0.1:62001 app: apk文件路径packageName: 包名 appActivity: 主Activity unicodekeyboard: True resetkeyboard: True noReset: False ip: 127.0.0.1 port: 4723 uiautomationName: uiautomator2
定义日志配置文件logconf,脚本内容如下:
[loggers]keys=root,main[logger_root]level=DEBUGhandlers=consoleHandler,fileHandler[logger_main]level=DEBUGqualname=mainhandlers=fileHandler[handlers]keys=consoleHandler,fileHandler[handler_consoleHandler]class=StreamHandlerlevel=DEBUGformatter=fmtargs=(sys.stdout,)[handler_fileHandler]class=logging.handlers.RotatingFileHandlerlevel=DEBUGformatter=fmtargs=('test.log','a')[formatters]keys=fmt[formatter_fmt]format=%(asctime)s - %(filename)s - %(levelname)s - [line:%(lineno)d] - %(message)s 创建启动app初始化模块:新建desired_caps.py文件,脚本内容如下
from appium import webdriverimport yamlimport loggingimport logging.config#日志配置文件CON_LOG='log.conf'logging.config.fileConfig(CON_LOG)logging=logging.getLogger()def app_desired(): #读取配置文件的数据 file = open('cap.yaml', 'r') data = yaml.load(file) logging.info("Initialize APP...") desired_caps = {} desired_caps['platformName'] = data['platformName'] desired_caps['platformVersion'] = data['platformVersion'] # 第一个模拟器默认127.0.0.1:62001 第二个默认:127.0.0.1:62025 desired_caps['deviceName'] = data['deviceName'] desired_caps['app'] = data['app'] desired_caps['packageName'] = data['packageName'] desired_caps['appActivity'] = data['appActivity'] desired_caps['noReset'] = data['noReset'] desired_caps['unicodekeyboard'] = data['unicodekeyboard'] desired_caps['resetkeyboard'] = data['resetkeyboard'] desired_caps['uiautomationName'] = data['uiautomationName'] logging.info("Start APP...") driver = webdriver.Remote('http://' + str(data['ip']) + ':' + str(data['port']) + '/wd/hub', desired_caps) driver.implicitly_wait(8) return driver#调试当前脚本方法if __name__ == '__main__': app_desired()
创建基类baseview.py,脚本内容如下:
class BaseView(object): def __init__(self,driver): self.driver=driver #普通元素定位 def find_element(self,*loc): return self.driver.find_element(*loc) #元素定位返回一个数组list,一般用于判断元素是否存在 def find_elements(self,*loc): return self.driver.find_elements(*loc) #获取屏幕大小 def getsize(self): return self.driver.getsize() #滑动屏幕 def swipe(self, star_x,star_y,end_x,end_y,duration): return self.driver.swipe( star_x,star_y,end_x,end_y,duration) def time_wait(self,t): return self.sleep(t)
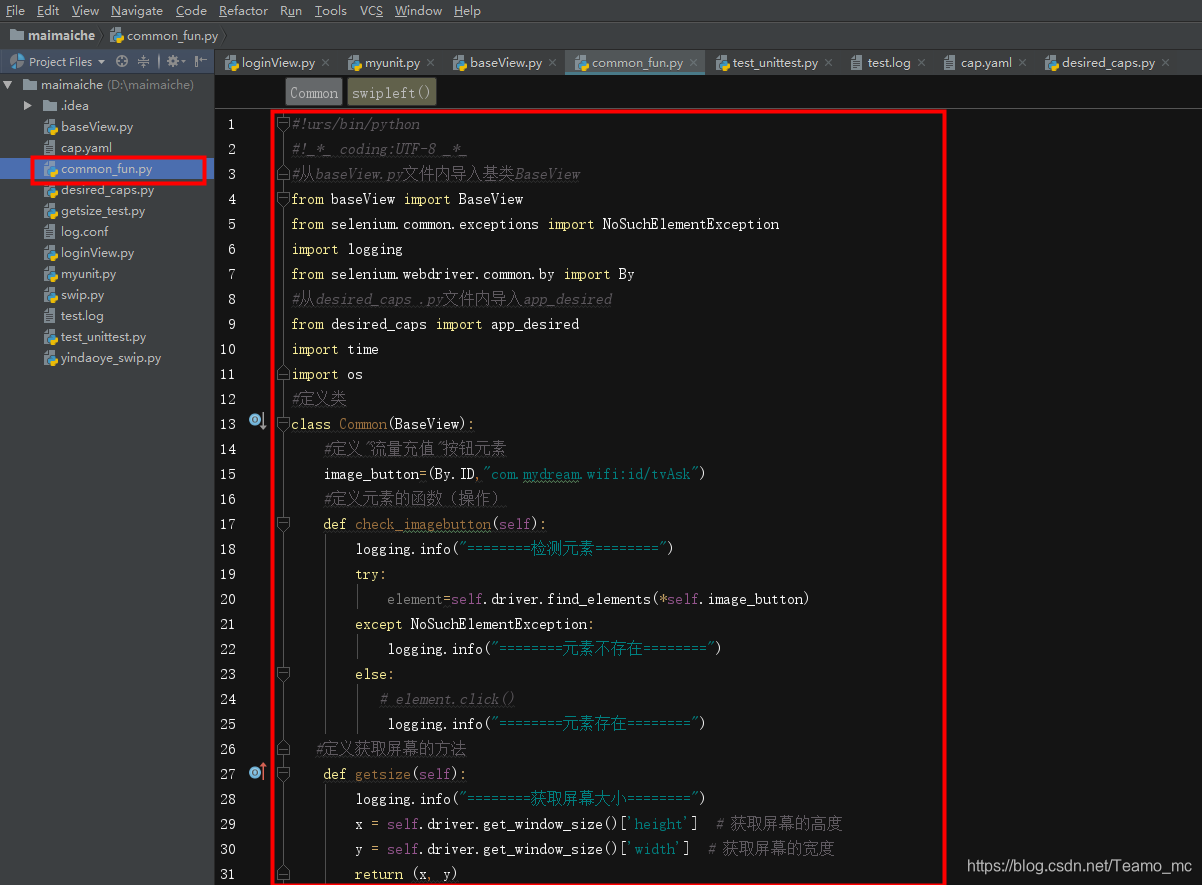
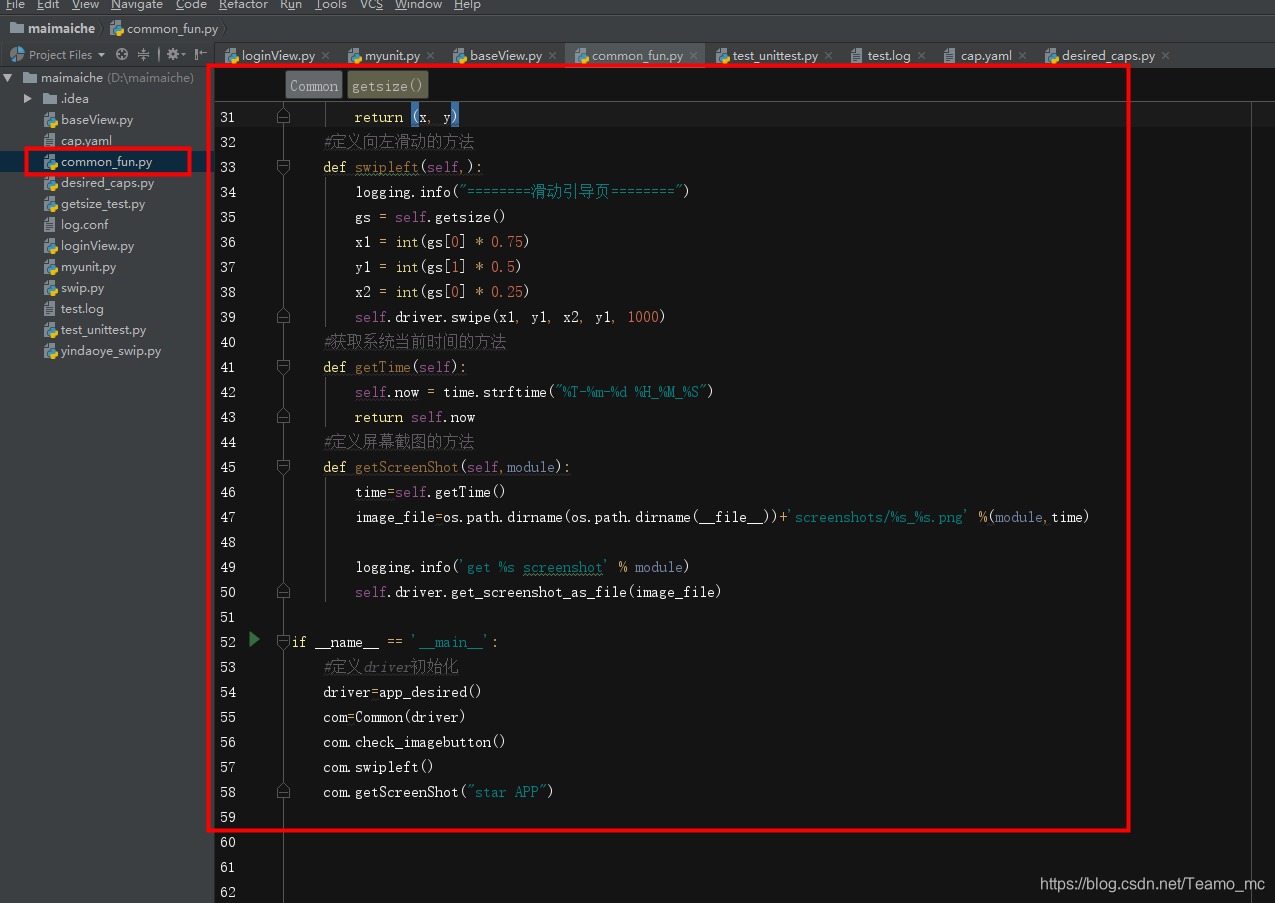
创建公共类common.py


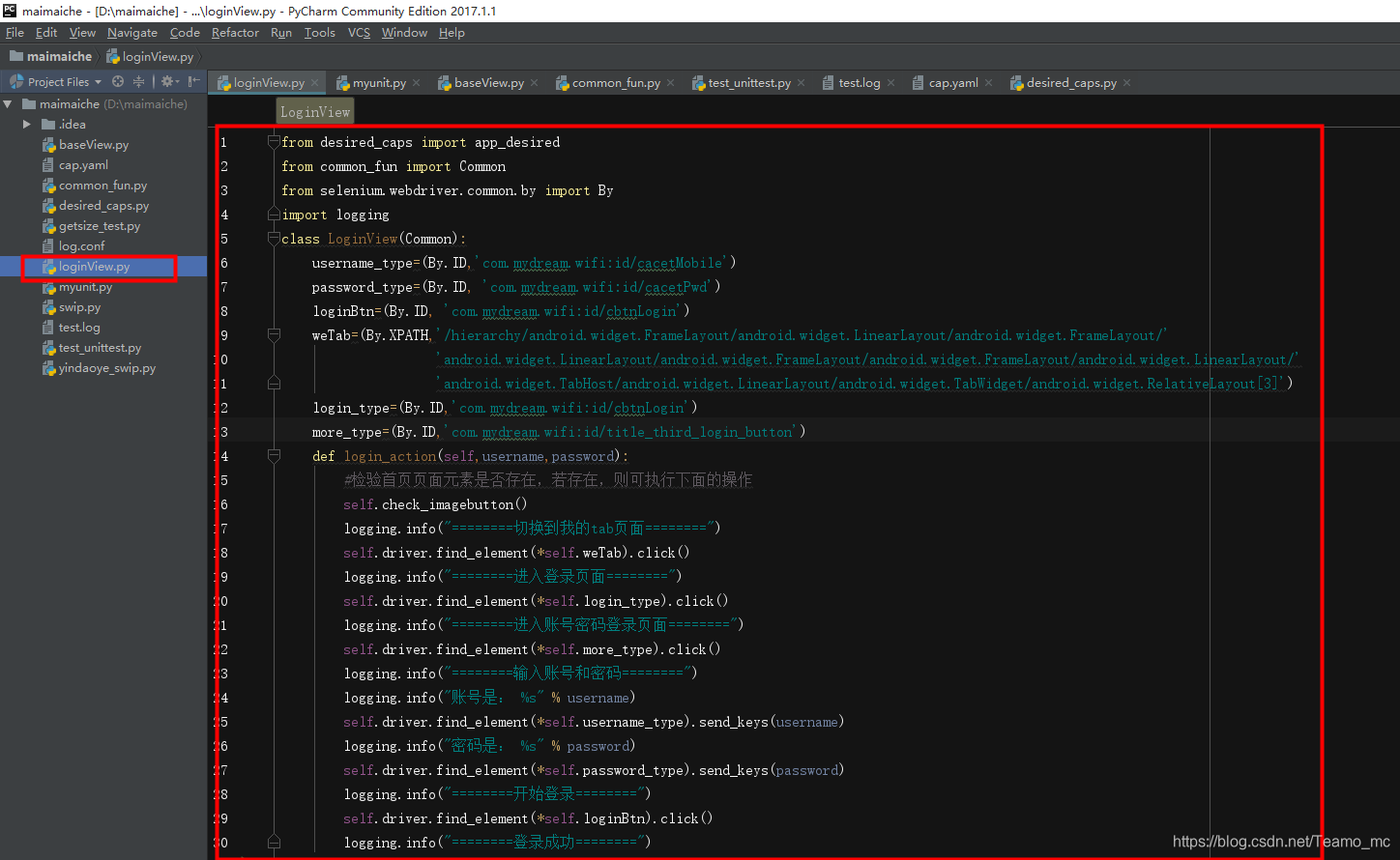
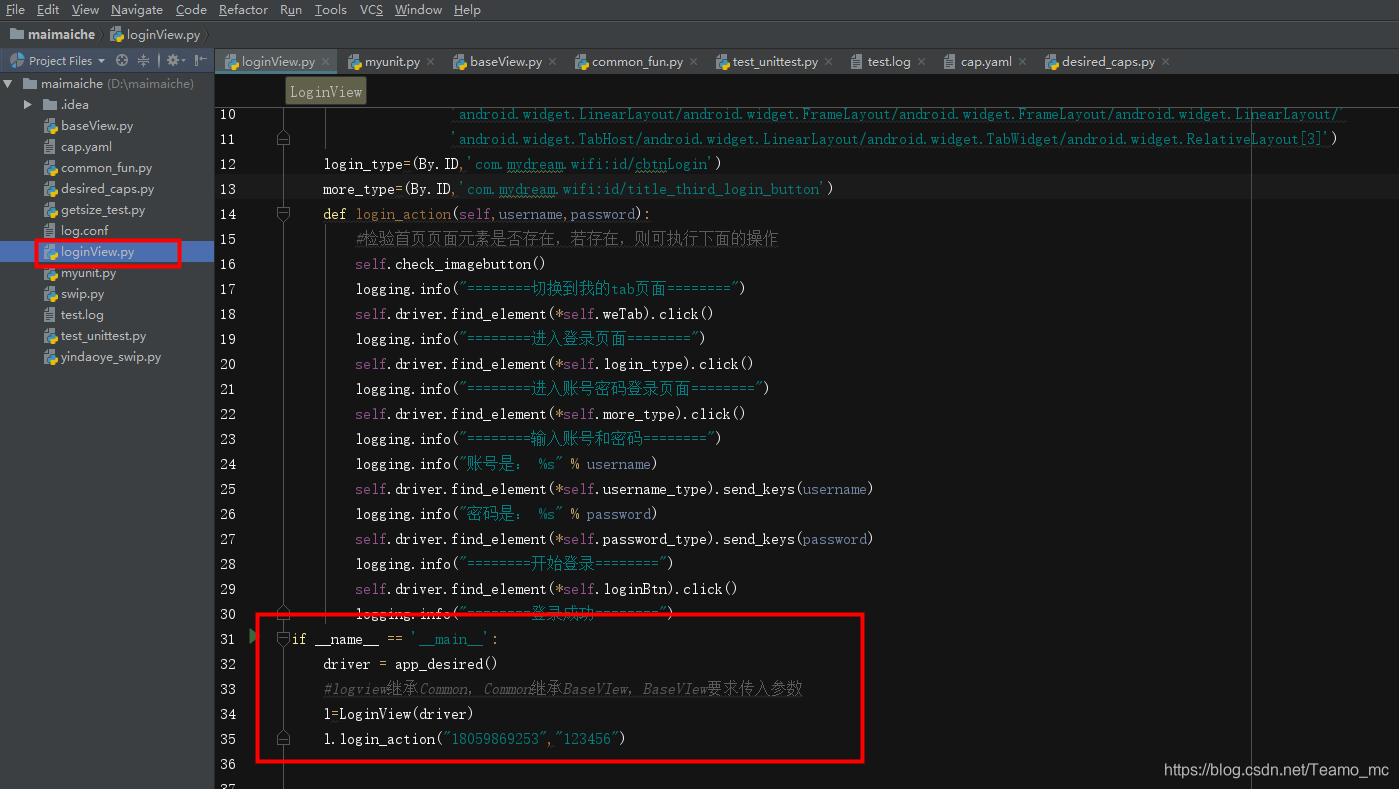
定义测试用例实例:登录模块


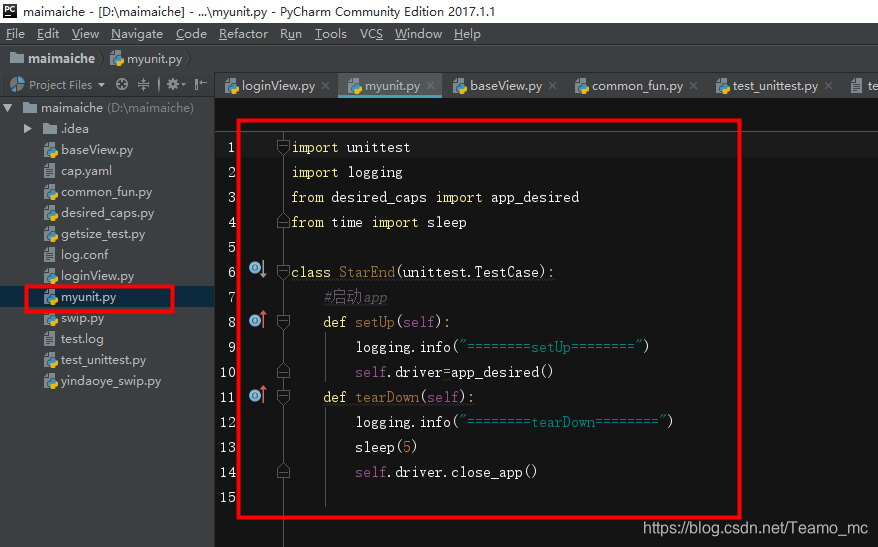
初始化测试框架unittest:创建文件myunit.py

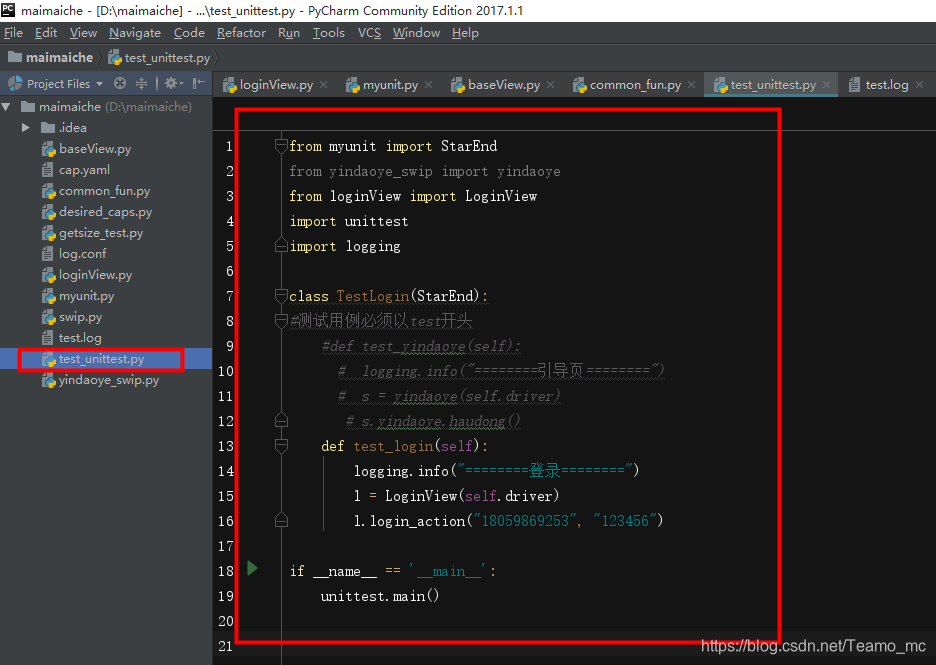
封装测试用例

转载地址:http://wcnjz.baihongyu.com/
你可能感兴趣的文章
nginx最最最详细教程来了
查看>>
Nginx服务器---正向代理
查看>>
Nginx服务器上安装SSL证书
查看>>
Nginx服务器基本配置
查看>>
Nginx服务器的安装
查看>>
Nginx标准配置文件(包括反向代理、大文件上传、Https证书配置、文件预览等)
查看>>
Nginx模块 ngx_http_limit_conn_module 限制连接数
查看>>
Nginx模块 ngx_http_limit_req_module 限制请求速率
查看>>
nginx添加允许跨域header头
查看>>
nginx添加模块与https支持
查看>>
nginx状态监控
查看>>
Nginx用户认证
查看>>
Nginx的location匹配规则的关键问题详解
查看>>
Nginx的Rewrite正则表达式,匹配非某单词
查看>>
Nginx的使用总结(一)
查看>>
Nginx的使用总结(三)
查看>>
Nginx的使用总结(二)
查看>>
Nginx的使用总结(四)
查看>>
Nginx的可视化神器nginx-gui的下载配置和使用
查看>>
nginx的平滑升级方法:
查看>>